Download React Svg Package - 217+ SVG File for Silhouette Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-d638.blogspot.com/2021/04/react-svg-package-217-svg-file-for.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of React Svg Package - 217+ SVG File for Silhouette File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is React Svg Package - 217+ SVG File for Silhouette Svg is the svg dom. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml. It was developed in the late 1990s and was poorly supported until around 2016.
Svg is the svg dom. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Svg stands for scalable vector graphics. It was developed in the late 1990s and was poorly supported until around 2016. Import svg as a react component (inline svg). Due to the disability of the image method, an issue was raised. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is the svg dom. Svg is a vector graphics image format based on xml.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.

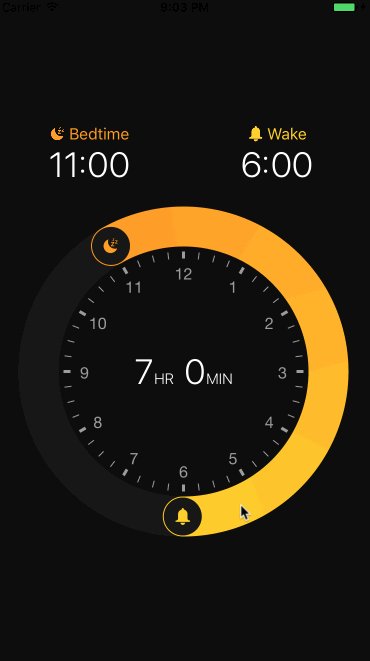
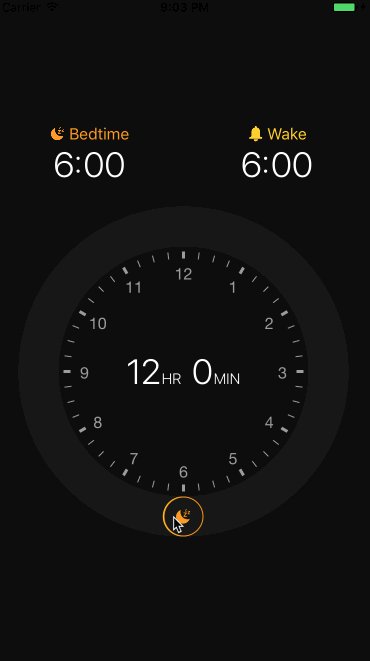
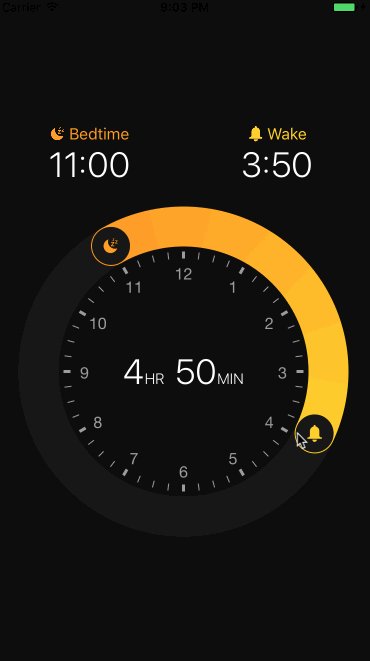
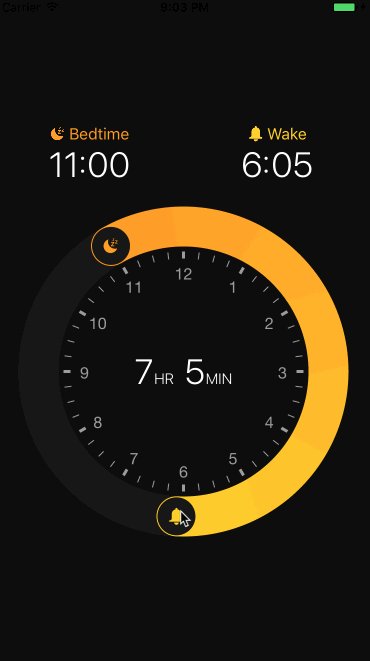
react-native-circular-slider from raw.githubusercontent.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download React Svg Package - 217+ SVG File for Silhouette - Popular File Templates on SVG, PNG, EPS, DXF File I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. In this lesson we look at various ways you can use svg in #react and then we also look at. Due to the disability of the image method, an issue was raised. React is well known as a great tool for building complex applications from html and css, but that same approach can also be used with svg to build sophisticated custom ui elements. The following article provides an outline for react native svg. Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml. React component that renders an svg arrow. It allows us to design various types of. Import svg as a react component (inline svg).
React Svg Package - 217+ SVG File for Silhouette SVG, PNG, EPS, DXF File
Download React Svg Package - 217+ SVG File for Silhouette Svg stands for scalable vector graphics. In this section, we will start by generating svg icons there is no need anymore for the svgr npm script in your package.json file which we have implemented in.
Svg is a vector graphics image format based on xml. Svg stands for scalable vector graphics. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. It was developed in the late 1990s and was poorly supported until around 2016. Svg is the svg dom.
All you need is to convert svg parameters to. SVG Cut Files
Custom Tab Navigator Using React Navigation & SVG | by ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Due to the disability of the image method, an issue was raised. Svg stands for scalable vector graphics. Svg is the svg dom.
react-pdf-with-svg - npm Package Health Analysis | Snyk for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. Svg is the svg dom. It was developed in the late 1990s and was poorly supported until around 2016.
react-circle - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Import svg as a react component (inline svg). It was developed in the late 1990s and was poorly supported until around 2016.
Top 10 Awesome React Components for Button Design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import svg as a react component (inline svg). Svg stands for scalable vector graphics. It was developed in the late 1990s and was poorly supported until around 2016.
Fix oversized icons from react-fontawesome | Dev Diary for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Import svg as a react component (inline svg). Svg is the svg dom.
react-crud-icons - npm for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml. Svg stands for scalable vector graphics.
Animate an SVG viewBox with React for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Due to the disability of the image method, an issue was raised. Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml.
Five awesome React.js packages to check out | Varun ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Due to the disability of the image method, an issue was raised. Import svg as a react component (inline svg). Svg stands for scalable vector graphics.
GitHub - nufaylr/react-svg-pan-zoom-loader: This package ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. Due to the disability of the image method, an issue was raised. Svg is the svg dom.
Improve Call To Action With These 20 Code Snippets for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is the svg dom. It was developed in the late 1990s and was poorly supported until around 2016.
react-ring-spinner - npm for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Due to the disability of the image method, an issue was raised. Svg is a vector graphics image format based on xml. Import svg as a react component (inline svg).
react-native-circular-slider for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was developed in the late 1990s and was poorly supported until around 2016. Svg stands for scalable vector graphics. Svg is the svg dom.
Generation of QR Code in React Native - About React for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import svg as a react component (inline svg). Svg is a vector graphics image format based on xml. Svg stands for scalable vector graphics.
Neutralisation reaction | Free SVG for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. Import svg as a react component (inline svg). Due to the disability of the image method, an issue was raised.
Using React Spring to Animate SVG Icons: Dark Mode Toggle ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Due to the disability of the image method, an issue was raised. Svg is a vector graphics image format based on xml.
Simple SVG box plots in React for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is the svg dom. Due to the disability of the image method, an issue was raised.
Animated Svg Icons React : Https Encrypted Tbn0 Gstatic ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. Import svg as a react component (inline svg). Due to the disability of the image method, an issue was raised.
10 React Components for Awesome Button Design - Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Due to the disability of the image method, an issue was raised.
react-pdf-with-svg - npm Package Health Analysis | Snyk for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Due to the disability of the image method, an issue was raised. Svg is a vector graphics image format based on xml. It was developed in the late 1990s and was poorly supported until around 2016.
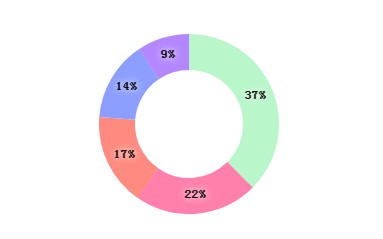
A ReactJS component for simple SVG donuts for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg stands for scalable vector graphics. It was developed in the late 1990s and was poorly supported until around 2016. Svg is the svg dom.
How to Create a Component Library From SVG Illustrations ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml. It was developed in the late 1990s and was poorly supported until around 2016.
Download #svg is great as you get to scale it without loss of quality. Free SVG Cut Files
react-native-circular-slider for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was developed in the late 1990s and was poorly supported until around 2016. Svg is a vector graphics image format based on xml. Svg is the svg dom. Svg stands for scalable vector graphics. Import svg as a react component (inline svg).
Svg is a vector graphics image format based on xml. Svg stands for scalable vector graphics.
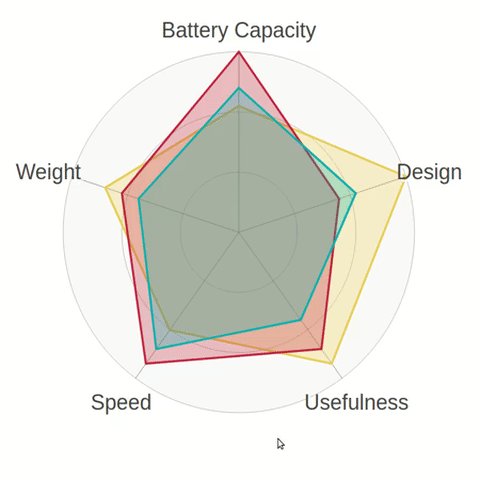
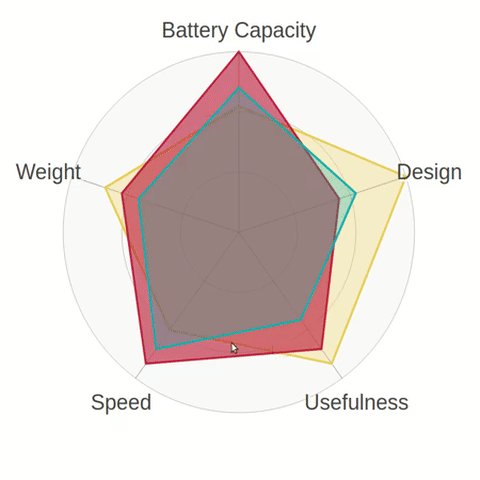
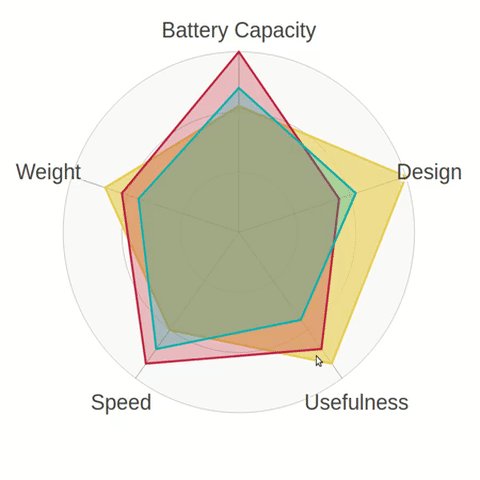
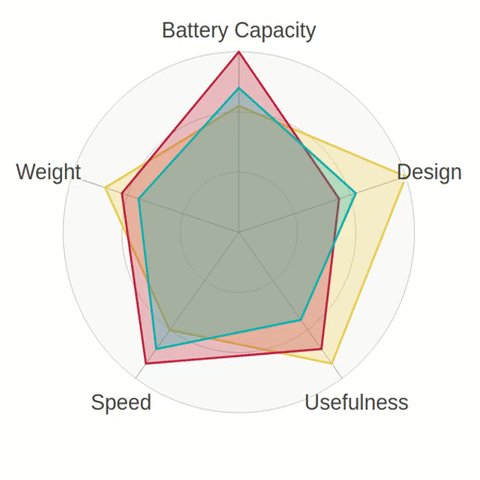
React SVG radar chart. There are a lot of libraries around ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics. Svg is the svg dom. It was developed in the late 1990s and was poorly supported until around 2016.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml.
GitHub - colinmeinke/react-svg-chart: Animated SVG charts ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import svg as a react component (inline svg). Svg stands for scalable vector graphics. It was developed in the late 1990s and was poorly supported until around 2016. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Svg is the svg dom. Svg is a vector graphics image format based on xml.
Top 10 Awesome React Components for Button Design for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was developed in the late 1990s and was poorly supported until around 2016. Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Import svg as a react component (inline svg).
Svg is the svg dom. Svg stands for scalable vector graphics.
@opuscapita/react-svg - npm Package Health Analysis | Snyk for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is the svg dom. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Import svg as a react component (inline svg). It was developed in the late 1990s and was poorly supported until around 2016.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is the svg dom.
How to create custom wavy headers with react-native-svg ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is the svg dom. Import svg as a react component (inline svg). It was developed in the late 1990s and was poorly supported until around 2016. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics.
Svg is the svg dom. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Rendering SVGs as images directly in React - Ian Sinnott ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is the svg dom. It was developed in the late 1990s and was poorly supported until around 2016. Svg stands for scalable vector graphics. Import svg as a react component (inline svg).
Svg stands for scalable vector graphics. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Animate an SVG viewBox with React for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import svg as a react component (inline svg). It was developed in the late 1990s and was poorly supported until around 2016. Svg is a vector graphics image format based on xml. Svg is the svg dom. Svg stands for scalable vector graphics.
Svg is a vector graphics image format based on xml. Svg stands for scalable vector graphics.
How to Use SVG Icons in React with React Icons and Font ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import svg as a react component (inline svg). It was developed in the late 1990s and was poorly supported until around 2016. Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics.
Svg is a vector graphics image format based on xml. Svg stands for scalable vector graphics.
GitHub - pixelunion/react-file-icon: React component that ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml. Svg is the svg dom. Svg stands for scalable vector graphics. It was developed in the late 1990s and was poorly supported until around 2016.
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Custom Tab Navigator Using React Navigation & SVG | by ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import svg as a react component (inline svg). I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml. Svg is the svg dom. It was developed in the late 1990s and was poorly supported until around 2016.
Svg is the svg dom. Svg is a vector graphics image format based on xml.
React-Native-Svg-Charts Animate Points for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. Svg is the svg dom. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. It was developed in the late 1990s and was poorly supported until around 2016. Import svg as a react component (inline svg).
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is the svg dom.
10 React Components for Awesome Button Design - Bashooka for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import svg as a react component (inline svg). I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml. It was developed in the late 1990s and was poorly supported until around 2016.
Svg is a vector graphics image format based on xml. Svg stands for scalable vector graphics.
GitHub - Reggino/react-svg-gauge: Justgage inspired .svg ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. It was developed in the late 1990s and was poorly supported until around 2016. Svg stands for scalable vector graphics. Svg is the svg dom. Import svg as a react component (inline svg).
Svg is the svg dom. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Svg Animation Follow Mouse React Js / Animate SVG Paths ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import svg as a react component (inline svg). Svg stands for scalable vector graphics. Svg is a vector graphics image format based on xml. Svg is the svg dom. It was developed in the late 1990s and was poorly supported until around 2016.
Svg stands for scalable vector graphics. Svg is the svg dom.
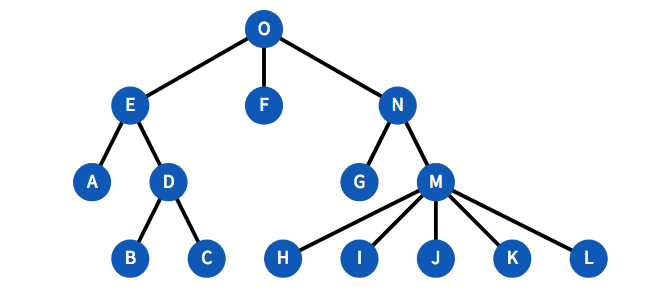
Package - react-svg-tree for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. Svg is the svg dom. It was developed in the late 1990s and was poorly supported until around 2016. Import svg as a react component (inline svg). I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is the svg dom.
react-pdf-with-svg - npm Package Health Analysis | Snyk for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg is a vector graphics image format based on xml. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics. Svg is the svg dom. Import svg as a react component (inline svg).
Svg is a vector graphics image format based on xml. Svg stands for scalable vector graphics.
25 React.js Buttons for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg stands for scalable vector graphics. It was developed in the late 1990s and was poorly supported until around 2016. Import svg as a react component (inline svg). Svg is the svg dom.
Svg stands for scalable vector graphics. I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the.
Five awesome React.js packages to check out | Varun ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Import svg as a react component (inline svg). I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is a vector graphics image format based on xml. Svg stands for scalable vector graphics. Svg is the svg dom.
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. Svg is the svg dom.
Fix oversized icons from react-fontawesome | Dev Diary for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
I have seen lot libraries for svg on react but none gave me how to import a.svg in the react component , i have seen code which talk about bring the svg code in to react rather than using the. It was developed in the late 1990s and was poorly supported until around 2016. Svg stands for scalable vector graphics. Svg is the svg dom. Svg is a vector graphics image format based on xml.
Svg stands for scalable vector graphics. Svg is the svg dom.

